- #Obsidian #Obsidianapp #Obsidiannotetakingapp☕ Buy Me A Coffee - video shows. You how to create custom diagram.
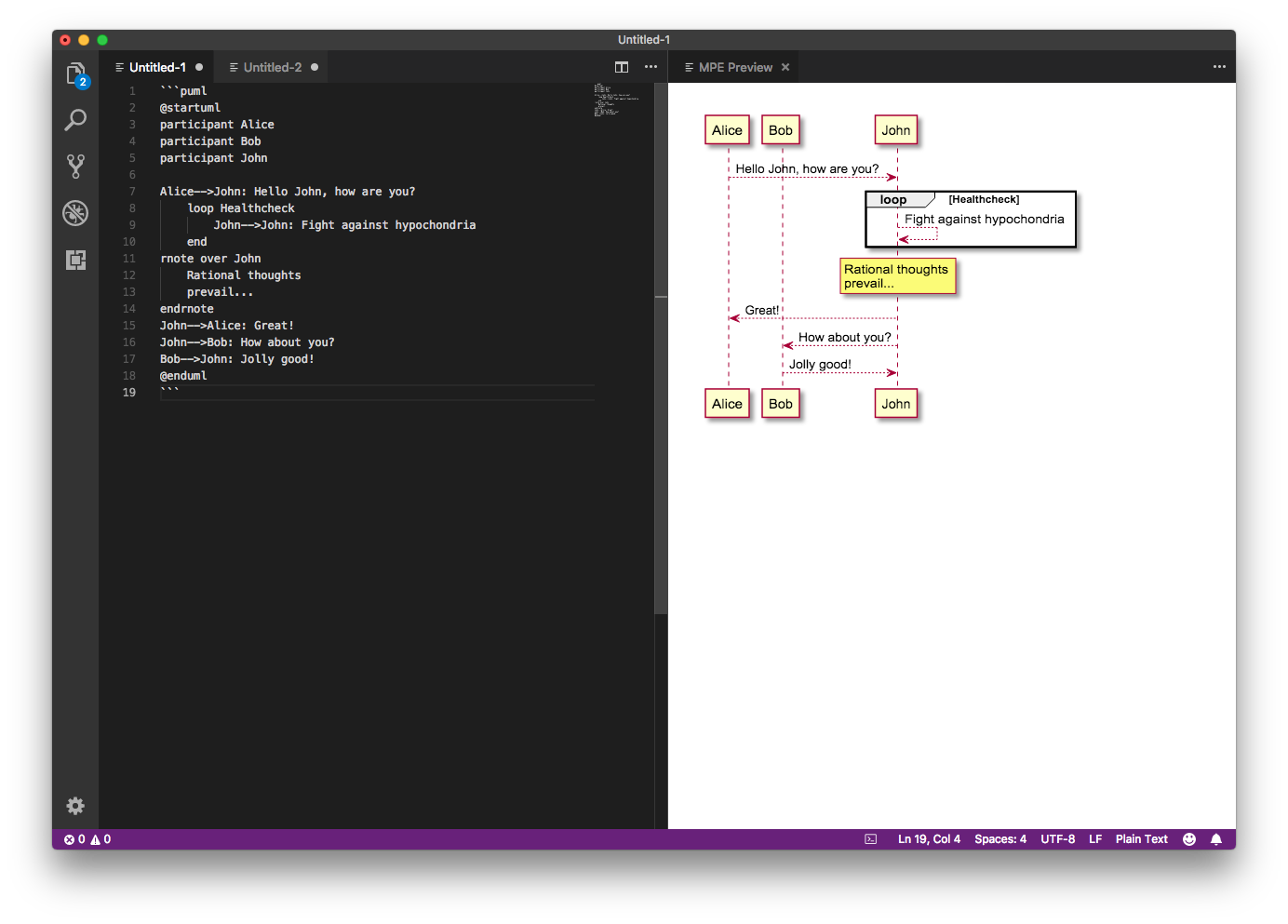
- Editors for Mermaid. If you are looking at ways to create the Mermaid diagram there is a live editor at and if you like editing you Wiki in VSCode there is a extension to allow you to edit the Mermaid diagram in VSCode and preview the diagram you can find the extension at.
- Mermaid allows you to create diagrams and flowcharts from text in a similar manner as markdown. You can find more information about mermaid from it's website or Github.
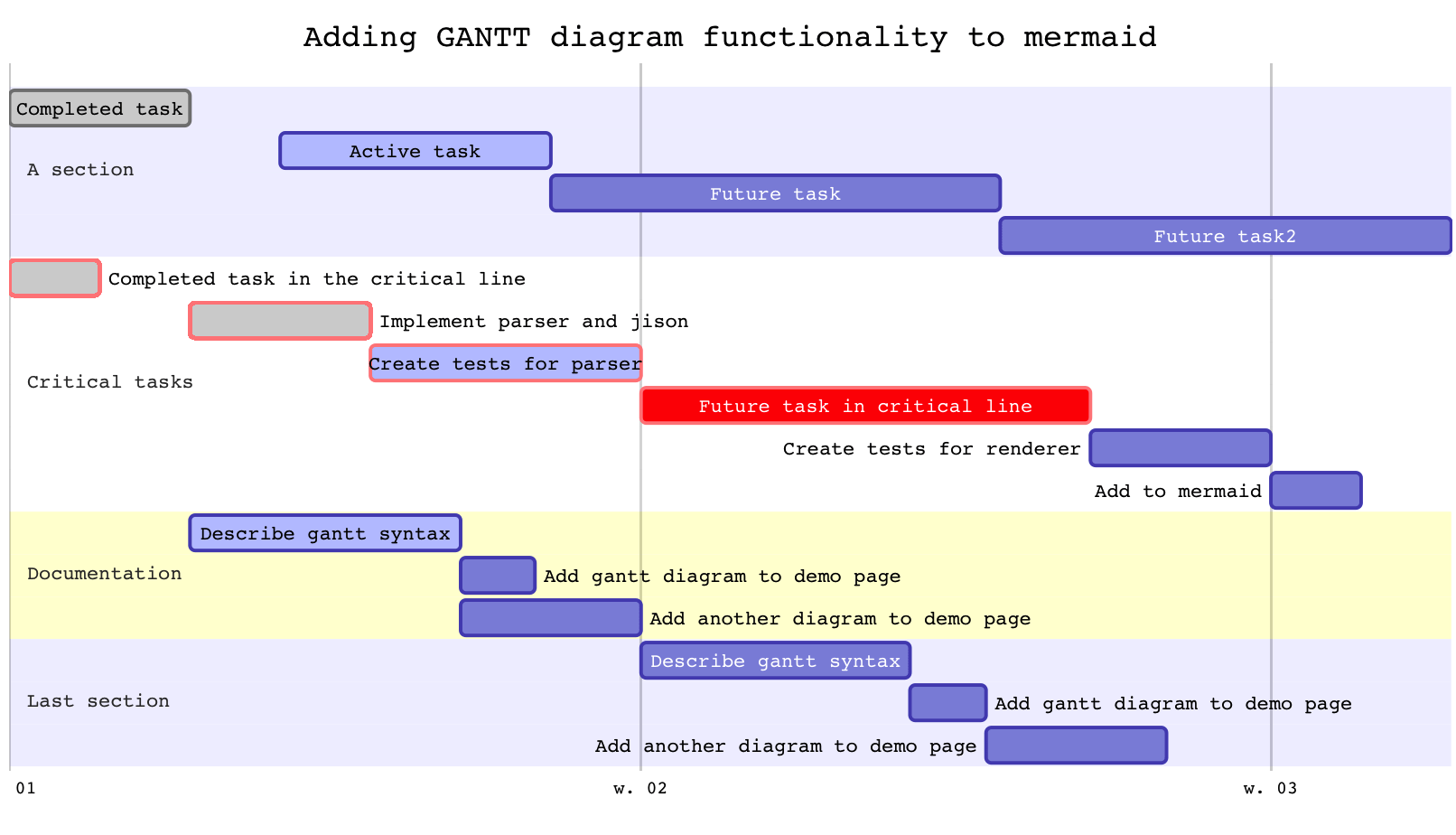
Cheat Sheet for Mermaid. Gantt dateFormat YYYY-MM-DD title Adding GANTT diagram functionality to mermaid section A section Completed task:done, des1, 2018-01-08 Active task:active, des2, 2018-01-09, 3d Future task: des3, after des2, 5d Future task2: des4, after des3, 5d section Critical tasks Completed task in the critical line:crit, done, 2018-01-06,24h Implement parser. Markdown Preview Enhanced is an extension that provides you with many useful functionalities such as automatic scroll sync, math typesetting, mermaid, PlantUML, pandoc, PDF export, code chunk, presentation writer, etc. A lot of its ideas are inspired by Markdown Preview Plus and RStudio Markdown.
GitHub Action
Compile Mermaid Markdown
*.mermaid, *.mmd files or *.md with mermaid codeblocks and compile them
Installation

Copy and paste the following snippet into your .yml file.
Learn more about this action in neenjaw/compile-mermaid-markdown-actionPurpose
Markdown is a common way to present useful information with rich formatting from a simple human readable syntax. Especially useful is being able to highlight code blocks.

Mermaid-JS takes this philosophy and applies it to graphs! Taking simple human-readable syntax and returning rich graphs.
Github markdown does not automatically render mermaid to the browser, so this action does that for you so you can just worry about the markdown and not the toolchain.
Contributing
Looking for suggestions/help in improving this action. If there is a feature you want, or you encounter a bug, please let me know and we can work together to improve it.
How to use
The idea is that this action is to be used within a workflow, not as a standalone action at this time.OUTPUT_FILE_TYPE can be used to define the output file type, if you don't specify it it will default to png. You can override it to svg or pdf.
Sample workflow with automated PR
(adapted from my example repo:
Sample workflow with changes pushed
Contributors
Categories
Links
neenjaw/compile-mermaid-markdown-action Open issues 5 Pull requests 5 Report abuseCompile Mermaid Markdown is not certified by GitHub. It is provided by a third-party and is governed by separate terms of service, privacy policy, and support documentation.
Markdown is a lightweight markup language for adding formatting elements to plain text. IntelliJ IDEA recognizes Markdown files, provides a dedicated editor with highlighting, completion, and formatting, and shows the rendered HTML in a live preview pane.
Create a new Markdown file
By default, IntelliJ IDEA recognizes any file with the .md or .markdown extension as a Markdown file.
Right-click a directory in the Project tool window Alt+1 and select New | File.
Alternatively, you can select the necessary directory, press Alt+Insert, and then select File.
Enter a name for your file with a recognized extension, for example: readme.md.
Github Mermaid Support
The Markdown editor provides several basic formatting actions in the toolbar:
: Bold
: Strikethrough
: Italic
: Code
: Decrease heading level
: Increase heading level
: Convert an inline link to a reference link
You can use the preview pane to see the rendered HTML.
There is also completion for links to files in the current project, for example, if you need to reference source code, images, or other Markdown files.
Code blocks
To insert a fenced code block, use triple backticks (```) before and after the code block. If you specify the language for the code block, by default, the Markdown editor injects the corresponding language. This enables syntax highlighting and other coding assistance features for the specified language: code completion, inspections, and intention actions.
Disable coding assistance in code blocks
If your code blocks are not meant to be syntactically correct, you may want to disable code injection and syntax errors in code blocks.
In the Settings/Preferences dialog Ctrl+Alt+S, select Languages & Frameworks | Markdown.
Configure the following options:
Disable automatic language injection in code fences Do not inject any coding assistance for code blocks. Hide errors in code fences Do not check the syntax for errors. Click OK to apply the changes.
Diagrams
The Markdown editor can render diagrams defined with Mermaid and PlantUML. This is disabled by default and requires the corresponding Markdown extensions.
Enable diagram support
In the Settings/Preferences dialog Ctrl+Alt+S, select Languages & Frameworks | Markdown.
Enable either Mermaid or PlantUML under Markdown Extensions.
After IntelliJ IDEA downloads the relevant extensions, click OK to apply the changes.
HTML preview


By default, the Markdown editor shows a preview pane next to it for rendered HTML code based on the Markdown file. You can use or in the top right corner of the Markdown editor to show only the editor or the preview pane.
The scrollbars in the editor and in the preview pane are synchronized, meaning that the location in the preview pane corresponds to the location in the source. To disable this, click in the top right corner of the Markdown editor.
Mermaid Markdown Editor
To split the editor and preview pane horizontally (top and bottom) instead of the default vertical split, in the Settings/Preferences dialog Ctrl+Alt+S, select Languages & Frameworks | Markdown, and then select Split horizontally under Editor and Preview Panel Layout.
Custom CSS
IntelliJ IDEA provides default style sheets for rendering HTML in the preview pane. These style sheets were designed to be consistent with the default UI themes. You can configure specific CSS rules to make small presentation changes (for example, change the font size for headings or line spacing in lists) or you can provide an entirely new CSS to better match your expected output (for example, if you want to replicate the GitHub Markdown style).
In the Settings/Preferences dialog Ctrl+Alt+S, select Languages & Frameworks | Markdown.
Configure the settings under Custom CSS:
Select Load from URI to specify the location of a custom CSS file.
Select Add CSS rules rules to enter specific CSS rules that you want to override.
Reformat Markdown files
IntelliJ IDEA can format Markdown files with proper line wrappings, blank lines, and indentation. For more information, see Reformat and rearrange code.
From the main menu, select Code | Reformat Code or press Ctrl+Alt+L.
IntelliJ IDEA formats the contents according to the code style settings for Markdown files.
Configure Markdown code style settings
In the Settings/Preferences dialog Ctrl+Alt+S, select Editor | Code Style | Markdown.
Markdown code style settings include the following:
Configure the options for breaking lines.
| Hard wrap at | Specify at which column to put a line break. IntelliJ IDEA shows a vertical line at the specified column and breaks lines between words, not within words. |
| Wrap on typing | Add line breaks as you type. Disable this option to add line breaks only when IntelliJ IDEA performs formatting. |
| Visual guides | Show an additional vertical line at the specified column. |
Configure the options for nesting text blocks and alignment within a block.
| Use tab character | Use the tab character for indentation. Disable this option to use spaces for indentation. |
| Smart tabs | Nest blocks with tabs and align with spaces. Disable this option to use only tabs and replace spaces that fit the specified tab size with tabs. |
| Tab size | Specify the number of spaces to render in place of one tab character. |
| Indent | Specify the number of spaces used for each indentation level. |
| Continuation indent | Specify the number of spaces used for continuing the same text block. |
| Keep indents on empty lines | Retain tabs and spaces on empty lines. By default, this option is disabled and IntelliJ IDEA removes tabs and spaces if there is nothing else on that line. |
Set the maximum and minimum number of blank lines to keep for various text elements.
| Around header | Before and after chapter headings. |
| Around block elements | Before and after code blocks. |
| Between paragraphs | Between two adjacent paragraphs. |
Specify which elements should have exactly one space.
| Between words | Remove extra spaces between words. |
| After header symbol | Remove extra spaces or add a missing space between the header symbol and the header title. |
| After list marker | Remove extra spaces or add a missing space between the list item marker and the list item text. |
| After blockquote marker | Remove extra spaces or add a missing space between the block quote marker and the text of the block quote. |
Productivity tips
Customize highlighting for Markdown
IntelliJ IDEA highlights various Markdown elements according to the color scheme settings.
In the Settings/Preferences dialog Ctrl+Alt+S, select Editor | Color Scheme | Markdown.
Select the color scheme, accept the highlighting settings inherited from defaults, or customize them as described in Configuring colors and fonts.

Navigate in a large Markdown file
Use the Structure tool window Alt+7 or the File Structure popup Ctrl+F12 to view and jump to the relevant headings.
Markdown does not have dedicated syntax for commenting out lines. However, it is possible to emulate a comment line using a link label without an address, like this:
There must be a blank line before the link label.
Put the caret at the line that you want to comment out and press Ctrl+/.
This will add a link label with the commented out text in parentheses and a blank line before it if necessary. Press the same shortcut to uncomment.
