Bootstrap Markdown Render
| #!/bin/bash |
| check_args=${@:?You forgot the markdown file(s) as arg} |
| cat <<EOF |
| <html> |
| <head> |
| <title></title> |
| <!-- Bootstrap css themes --> |
| <link href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css' integrity='sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7' crossorigin='anonymous'> |
| <link href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css' integrity='sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r' crossorigin='anonymous'> |
| <!-- Bootstrap's .container is too large --> |
| <style> |
| .container { |
| width: 80ch; |
| } |
| </style> |
| </head> |
| <body> |
| <div> |
| EOF |
| foriin$@;do |
| markdown $i |
| done |
| cat <<EOF |
| </div> |
| </body> |
| EOF |


See our review from 7 of the best Markdown Editors available as plugins for Javascript. Bootstrap - Cecille, The Bootstrap Boys - Diamond Joe, Dubiosity, Pjotr G - Bootstrap, Ben Frost - Bootstrap, Bootstrap - The Party, Big Quit - Bootstrap, Sofia Trio - Bootstrap, Karl Lucas. Markdown editor for Bootstrap with preview, image upload support, shortcuts and other features. inacho/bootstrap-markdown-editor. #1 selling multi-purpose bootstrap admin theme sold in themeforest marketplace packed with angularjs, material design, rtl support with over thausands of templates and ui elements and plugins to.
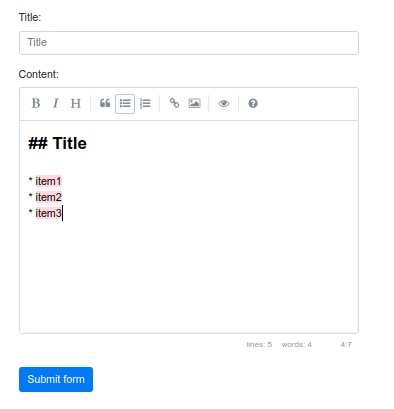
Usage
Beside using above data-attributes, you could call it via code



Bootstrap-markdown Npm
Available options are:
Bootstrap Markdown Example
| Option Name | Type | Description |
|---|---|---|
autofocus | boolean | Indicates that editor will focused after instantiated. Default to false |
savable | boolean | Indicates that editor will have save button and action. Default to false |
hideable | boolean | If set to true then the editor will be hidden on blur event. Default to false |
width | mixed | The editor width. Default to inherit. You could supply any numerical value (that will be set as css), or supply valid Bootstrap class (something like span2) |
height | mixed | The editor height. Default to inherit |
resize | string | Option to disable or change the resize property, possible values none,both,horizontal,vertical. Default noneIf this option is enabled, the user will be able to resize the editor and preview screen. Browser support This is currently only supported on limited browsers. See Can you run it: Resize for all supported browsers |
iconlibrary | string | The icon library to use. Glyphicons (glyph) and Font Awesome (fa) are supported. In order to use Font Awesome properly, you'll need to include Font Awesome stylesheet yourself. Default to glyph |
language | string | Localization setting. Default to en |
footer | mixed | Footer dom. Can be string or callback. Default is empty string |
fullscreen | object | Contains enable (bool) and icons (object) keys. |
hiddenButtons | mixed | Array or string of button names to be hidden. Default is empty string |
disabledButtons | mixed | Array or string of button names to be disabled. Default is empty string |
